
こんにちはamichi-niです!
今回の記事では、ブログ超初心者の為の
絶対失敗しないブログの始め方を、超初心者でも分かるように簡単に解説していきます!

収益化に繋がるブログを始めてみたいけど、どんなふうに始めたら良いのだろう
ハードルが高く、なかなか手を出せないイメージですが
今から紹介する手順通りに進んでいけば、超初心者であっても収益化可能なブログを開設することは簡単にできます!

まずは、簡単に読み進めてみてね!
・ブログってどんなものなの?
・ブログを始めるにはどんな準備が必要なの?
・いきなり収益化に繋がるブログって作れるの?
⇧こんな疑問や不安がありますよね!
\「ブログって何?」を詳しく解説/
この記事を読むと分かること
・ブログの種類
・WordPress(ワードプレス)でブログを始めるメリット
・ブログの開設手順
今回は、「本当にブログ初心者」「PCの事もあまりよく分からない」そんな超初心者の方向けの開設手順となっています。
(難しい言葉や聞きなれない言葉には必ず解説が付いていますので安心して下さい)
ブログの種類
今の世の中には、たくさんの収益化可能なブログ作成サービスがあります
どんなものがあるでしょうか?
まずは人気サービスを見てみましょう!
「WordPress」「はてなブログ」「Amebaブログ」「FC2ブログ」「note」「楽天ブログ」「ライブドアブログ」「Blogger」など聞いたことがあるかと思います。
正直、どれにしたら良いのか全然分からない…
ブログ経験が無いと、それぞれのサービスにどんな特徴があるのか全く分からないかと思います。
なので、まずは簡単に無料ブログ・有料ブログで分けて説明していきましょう。
無料ブログ(収益化可能)のおすすめ
こちらが無料ブログの代表的な3つです
1. Amebaブログ
2. note
3. 楽天ブログ
こちらのブログは、収益化も期待できますが日々の日記を書いたり自分の感じたことを書いていくのにオススメなブログとなります
☞収益化の方法
・Amebaブログでは「Ameba Pick」という独自のサービス(アフェリエイトが可能)と「おまかせ広告」機能がありそれによって収益化することができます。
・noteは自分の書いた「noteを有料」コンテンツとして販売できる機能や”投げ銭”もあるのでより収益化しやすい可能性もあります。
・楽天ブログは楽天商品のみのアフェリエイトが可能となっています。
・メリット
- サーバーやドメインなども含まれている為無料登録のみですぐに始めることができる
- 簡単操作での収益化も可能
・デメリット
- カスタマイズが限られているため自由度が低い
- 独自ドメインではないのでGoogleアドセンスは申請不可
早速出てきた、カタカナの用語のそれぞれの意味は下記のとおりです
※サーバーとは・・・インターネットなどのネットワークを通じて、サービスやコンテンツを提供するコンピューターのこと。主にレンタルサーバーを使う
※ドメインとは・・・インターネット上の住所のこと。URLの一部に使用する識別するIPアドレスを「数字」でなく「文字」に変換したもの
※アフェリエイトとは・・・ブログ上で企業のサービスや商品の紹介をしたりするインターネット広告手法の一つ。読者がその商品を購入することで報酬が発生する「成果報酬型広告収入」
※アドセンスとは・・・Googleアドセンスのこと。審査に合格する必要があるが、Googleの提供する広告がブログ内に貼り付けでき、読者がその広告をクリックすることで報酬が発生する「クリック型広告」


こんな感じでイメージしておいてみてね!
有料ブログ(収益化可能)におすすめのブログ
1. WordPress
2. はてなブログ
この2つのブログの大きく違うところは
「カスタマイズの自由度とSEOの強さ」
「維持費や始めやすさや難易度の違い」になります
おすすめは私も現在使用しているWordPressになります
・メリット
有料・無料テーマが多いことでブログのカスタマイズが幅広く、記事内容にも制約が無く自由度が高いこと。あとはSEOに強いので検索エンジンで上位表示が狙いやすいです。
・デメリット
ドメイン取得やサーバー設定の必要がある。個別サポートがないので分からない時やトラブルがあった時は自分でネットで検索して解決しなくてはいけないこと。難易度が高い。
※SEOとは・・・検索エンジン最適化(search engine optimization サーチ・エンジン・オプティマイゼーション)Googleなどの検索エンジンの自然検索結果で、上位表示させたりその為の対策をウェブサイトに施す手法のこと。
収益化が目的で「絶対収益化したい!」という方はWordPressが間違いなくおすすめです!
WordPressは、すでに月収100万以上を稼いでいる有名ブロガーさんも多数愛用していますので、「将来、長期的な収益化をしていきたい」「ブログの収益で生活していきたい」と考えている方にはピッタリです。
ブログの開設方法

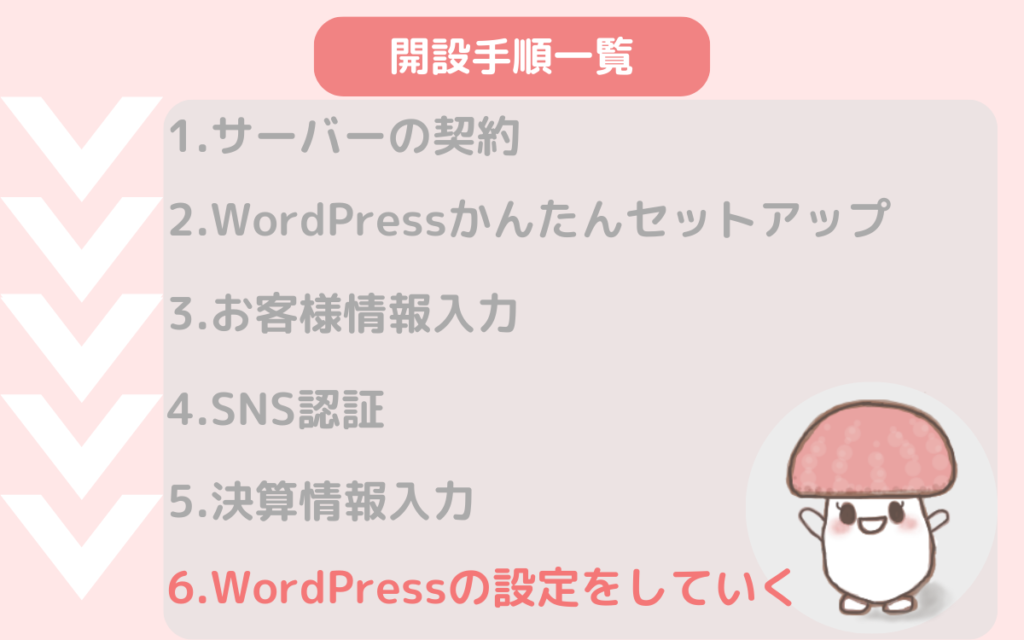
では、ここからはこのような流れで解説をしていきます!
準備するもの
・PC(WordPressは基本的にどのノートパソコンでも大丈夫。WindowsでもmacどちらでもOK!)
・クレジットカード(無い場合はコンビニ払いも可能)

私自身はPCの中では、お手頃なMacBook Air(14万円ほど) を使用していますが、全く問題なく快適にブログを書くことができています!
1.サーバーの契約

まず初めにすることは『サーバーの契約』になります
今回お勧めするサーバーはConoHa WINGです
超高速レンタルサーバーConoHa WING最大55%OFF!期間限定キャンペーン中人気のサーバーには「エックスサーバー」と「ConoHa WING」があります
↓公式ページを見てみる
私がConoHa WINGをオススメしたい最大のポイント↓
・料金が安い 月額678円〜
・無料ドメインが2つ永久無料
・簡単設定(クイックスタート)がある
デメリットは下記になります
・無料お試し期間が無い事(エックスサーバーは10日間の無料お試し期間有り)
・2018年に運営を開始したので歴史がまだ比較的浅い(エックスサーバーは2003年〜)
・メーリングリスト機能はあるがメールマガジン機能が無い
メーリングリスト機能とは・・・同じ内容のメールを一度に複数人に送るための機能。一斉送信とは異なり、リストに登録した方にだけメールを送れる。
メールマガジンとは・・・発信者が定期的に発行するメールのこと。メルマガを定期的に発信することで、ユーザーの認知度を効果的に高めることができる。マーケティング施策の一環。
運営実績に安定感を求めたい方や、無料お試し・メールマガジン機能を重視する方はエックスサーバーの方が向いているかもしれません
ConoHa WINGがオススメな理由
- サーバー料金が安い
- 表示速度国内NO,1
- 管理画面が使いやすい
- 無料独自SSL
- Webフォント33書体無料
- WordPress簡単インストール
- WordPressテーマが豊富:無料有り
- 自動バックアップ
- 独自のWordPressプラグイン
- 月収100万超有名ブロガーさんが多数愛用&おすすめされています
- 4年連続で日本マーケティングリサーチ機構による調査で「アフェリエイター・ブロガーが使いたいレンタルサーバー」「WordPress利用者がおすすめするレンタルサーバー」「サポートが充実してると思うレンタルサーバー」の3部門でNo.1を獲得している。

ConoHa WINGの簡単セットアップを使えば一般的に難しいWordPressも初心者でも失敗しないで簡単に開設することができるのもポイントです!
期間限定キャンペーン中!月額最大53%OFF(2023年10月3日まで)
ConoHa WING では2023年10月3日(火)16:00までの期間「Webサイト制作応援キャンペーン」というものを実施しており通常料金より最大53%OFFの月額678円からWINGパックを利用することができます!
WINGパックとは・・・レンタルサーバーと独自ドメインがセットになった長期利用割引プランのこと
WINGパックの種類
・ベーシック 月額678円〜
・スタンダード 月額2,118円〜
・プレミアム 月額4,235円〜
と3種類あり、それぞれの違いはメモリとSSDの大きさになります。そして、どのプランでも初期費用は無料となっています。
※SSDとは・・・Solid State Drive(ソリッド・ステート・ドライブ)の略で集積回路を用いた補助記憶装置の一種のこと。SDカードやUSBと同じ仕組みだが、データの書き込み・読み込む速度がSSDの方が高速である。今ではHDDに変わって使用されていることが多い。
最初はベーシックのSSD:300GB・メモリ:8GBで十分対応できるので、ベーシックがオススメです。
レンタルサーバーと契約
まずは、レンタルサーバーとの契約方法になります
(手続きの入力時間は30分〜1時間が目安です)
\Web制作応援キャンペーン最大53%OFF/
それでは、早速やってみましょう!
- リンクを開くと右上に
 ボタンがあるのでクリックします
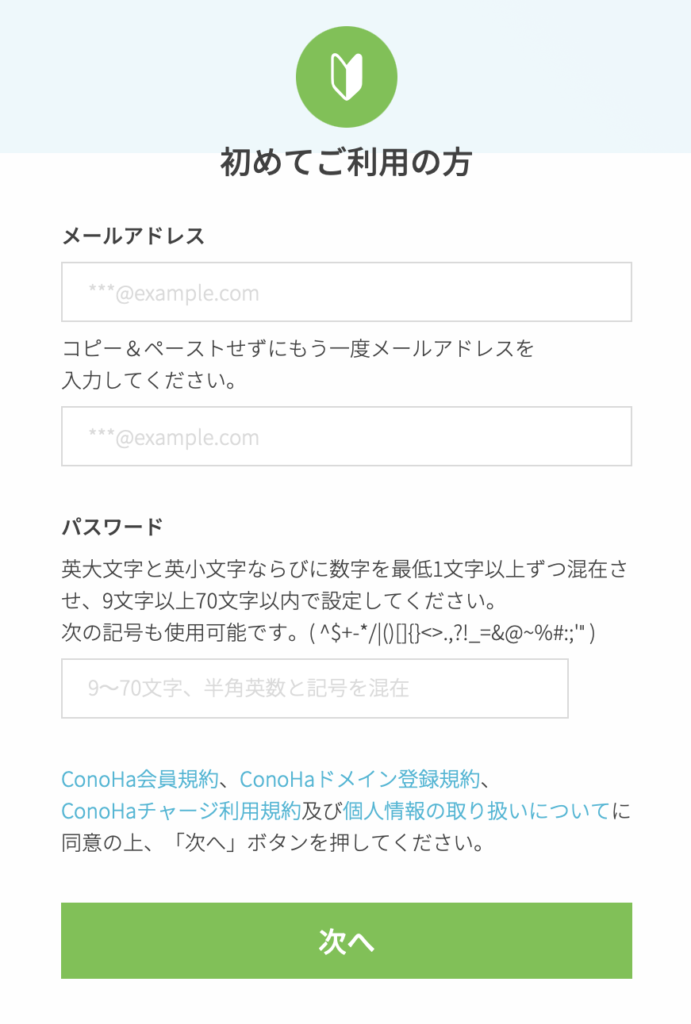
ボタンがあるのでクリックします - アカウント作成画面になりますので、メールアドレスとパスワードを入力して次へボタンをクリックします。

- 次はコース選択画面となりますのでWINGパックを選択しお好きなベーシックプランの料金を選びます。最低3ヶ月〜となるので3,993円が最安料金です。月数が増えるごとに月の割引率が増えていくので長期契約の方が月額はお得になっています(最安36ヶ月687円 /月)

・3ヶ月 3,993円
・6ヶ月 7,260円
・12ヶ月 11,286円
・個人ブロガーであればベーシックプランで十分です!
・大幅割引は初回のみで更新時には適用されないので、長期的にコストを抑えたいなら登録時の36ヶ月契約はかなりお得!
ブログで成果がで始めるのが半年〜と言われていますので、まずは半年〜1年継続を目指して様子を見ていくのがオススメです。
- 次に、初期ドメインの入力をします。初期ドメインの名前はそれほど重要では無いので何でも大丈夫です。(例 conoha”名前”など)
- サーバー名はそのままで大丈夫です。※もしこだわりたい名前がある場合は変更可能です

・
WordPress簡単セットアップ

さあ、ではいよいよWordPressのかんたんセットアップになります。

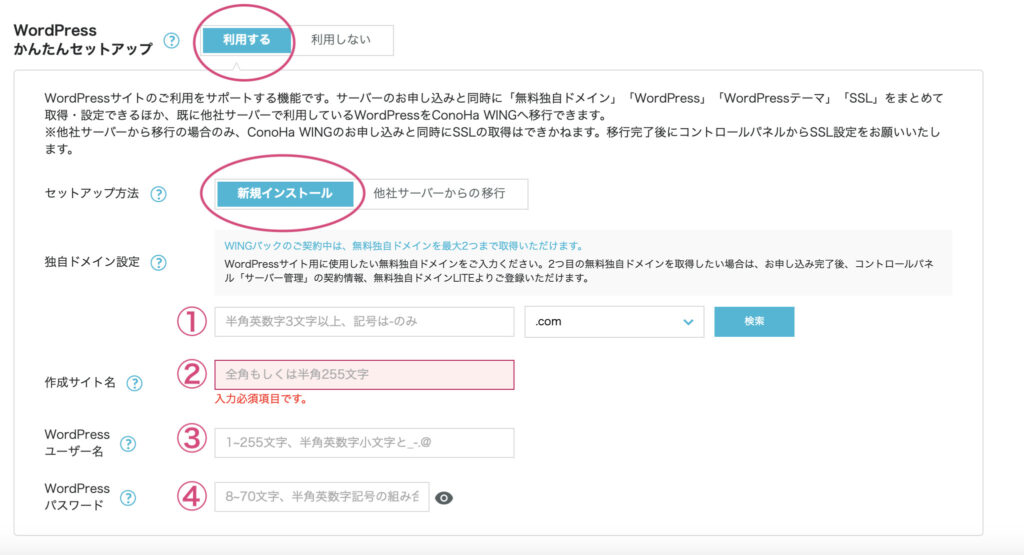
- 「利用する」を選択
- 「新規インストール」を選択 ※他社から乗り換える場合は「他社サーバーからの移行」を選択
①独自ドメイン設定
独自ドメインではサイトのURLを決めていきます
左側の部分をセカンドレベルドメインと言いますが、特に覚える必要はありません

ここは自分の好きな言葉で大丈夫です!
このサイトのURLで言いますと「amichi-niblog.com」のamichi-niの部分になります
しかし、後から変更はできないのでそこのところだけ少し注意が必要です

※他の人と同じドメインは使用できないので、重複してしまった場合は数字を付け足してみたりしてみましょう
名前が決まったら、その後ろに付く「.com」の部分を決めていきます
ここでは20種類から選択できるようになっていますが、
「どれにしたら良いのかよく分からない」と迷ったら、人気の「.com」「.net」「.blog」から選ぶと良いです。
世界中で一番使用されているのが「.com」となっていて、商業・ビジネス用途のサイトに多く使用されています。
人気がとても高いために利用できるドメイン名に限りがあることもあるので、もし選んだドメインが誰かに使われていたら、その時は別のトップドメインを選択してみましょう
・色々候補を入れて ![]() ボタンを押してみよう!
ボタンを押してみよう!

押した時に、この画面が出て来ない場合は「使用できるドメイン」です(これが表示されたときは使用できないドメインなので、セカンドレベルドメインの文字かトップドメインを変更してみよう)
②作成サイト名
ブログのタイトルを入力します。
※サイトの一番上に表示されるものです
こちらもお好きな言葉でOKです!
✔️ブログ名を考えるポイント
- なるべく短くする(4〜10文字前後)
- 覚えやすい言葉にする
- ドメインが取れるもの
- オリジナリティーがあるもの
- リズムが良い
後から変更もできるので、悩んだらとりあえず気に入っている名前にしてみましょう
③WordPressユーザー名
WordPressにログインする時に使うユーザー名です
※サイトや検索時に表示されるものではありません
特に決まりはありませんが、ログイン時に必ず使用するので覚えやすいものにして、メモをしておくと良いでしょう
④WordPressパスワード
WordPressにログインする時に使うパスワードです
こちらも特に決まりはありませんが、同じく忘れてしまわないようにメモをしておくと良いでしょう
WordPressテーマ
一通り入力が終わったら、今度はWordPressで使用するテーマを選んでいきます
・WordPressテーマとは・・・サイト全体のテンプレートのことで、デザインや構成を設定するためのもの。有料のものと無料のものがある。デザインの完成度やカスタマイズ性、サポート対応などに違いが出てくる。

最初に購入する時は、有料テーマが通常よりお得に購入できます
もし、「どれにしたら良いのか分からない」場合は後からテーマを入れることはできるので、無料テーマの「Cocoon」がおすすめです

ちなみに、この記事も「Cocoon」で作成しています!
全て入力し終わったら画面右側にある「次へ」をクリックします

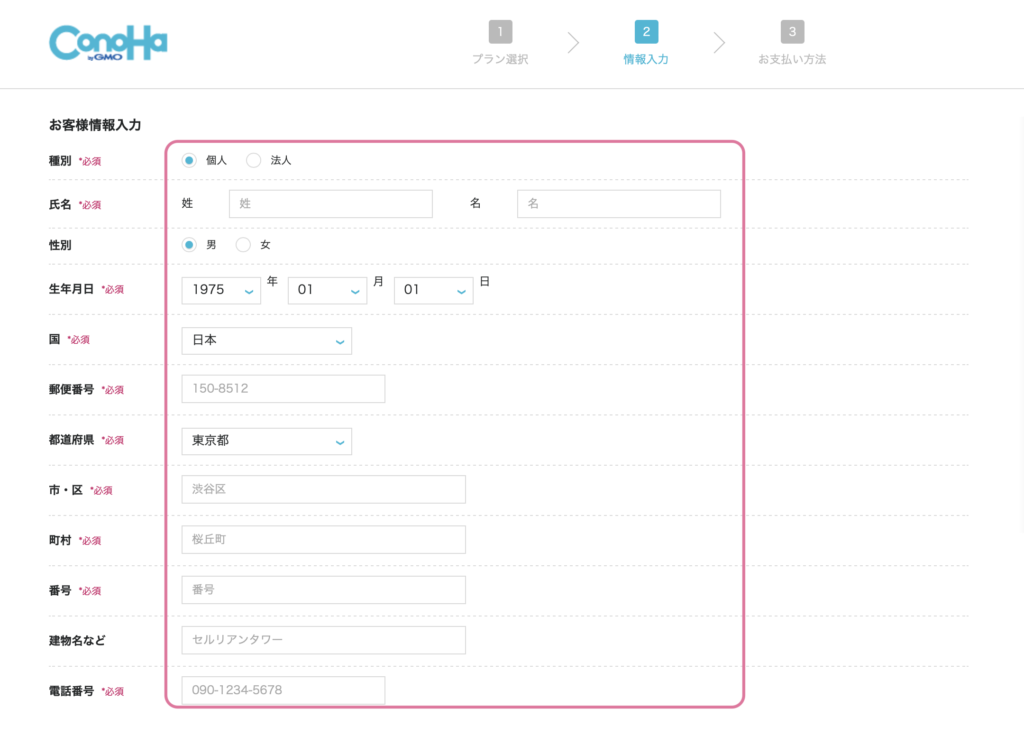
お客様情報入力

次に、お客様情報を入力する画面が出てくるのでそれぞれ入力していきます

一瞬「収益化したいから法人?」と思ってしまうかもしれませんが、
一番上の「種別」は、個人でブログを始める場合は個人にチェックを入れてください
全ての情報の入力が終わったら[次へ]をクリック
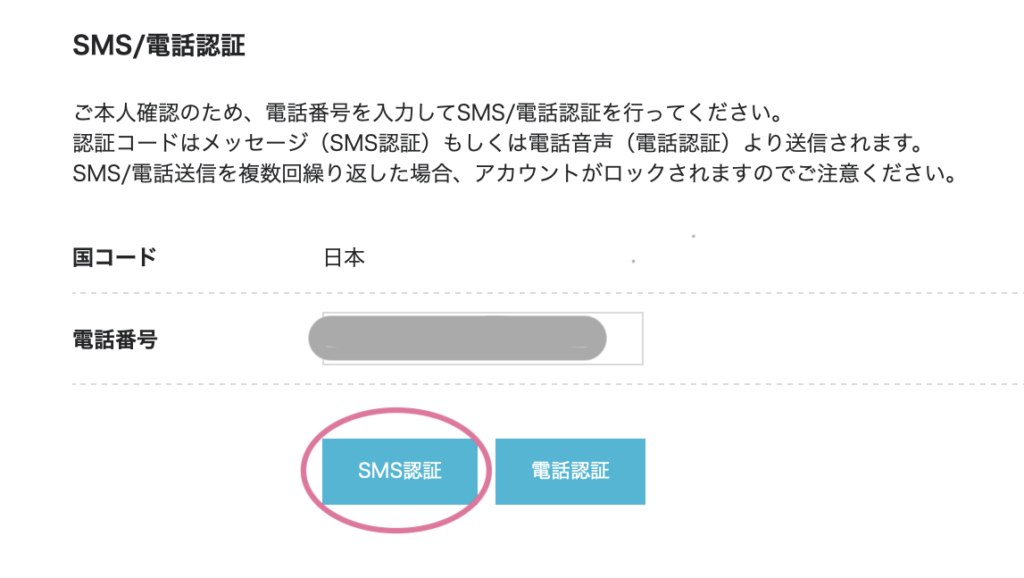
SNS認証

ここでは、SNS認証か電話認証が選択できます
SMS認証とは・・・スマホや携帯電話宛にSMS(ショートメッセージ)を送信し、そこに記載されている認証コードをWeb上で入力をして本人確認を行うシステム
今回は比較的簡単なSMS認証の方で認証を行なっていきます
・電話番号を入力
・SMS認証ボタンを押します

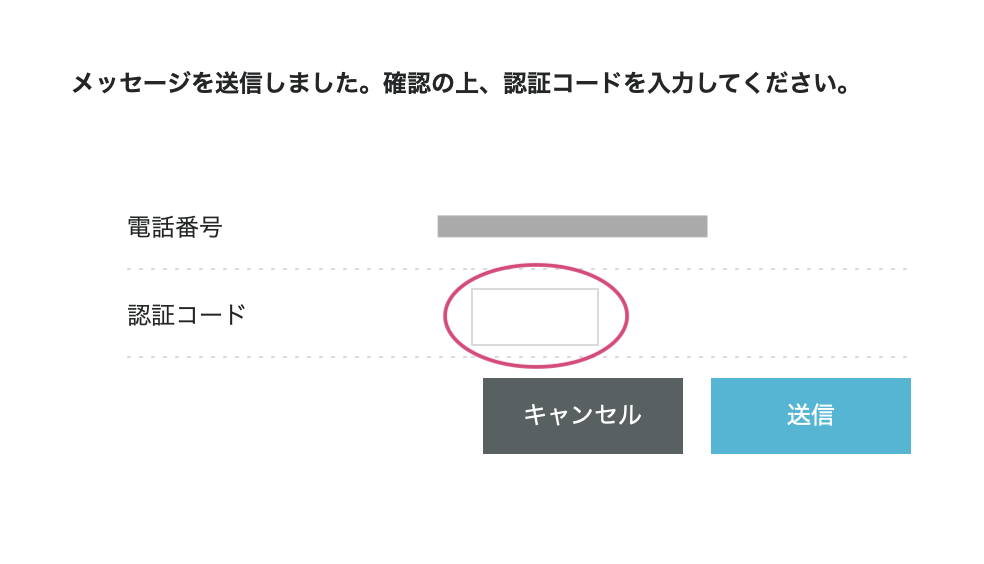
その後にこの画面が表示されるので、スマホに届いた認証コードの番号を入力します

・「送信」を押します
決済情報入力

次はお支払い方法を入力していきます
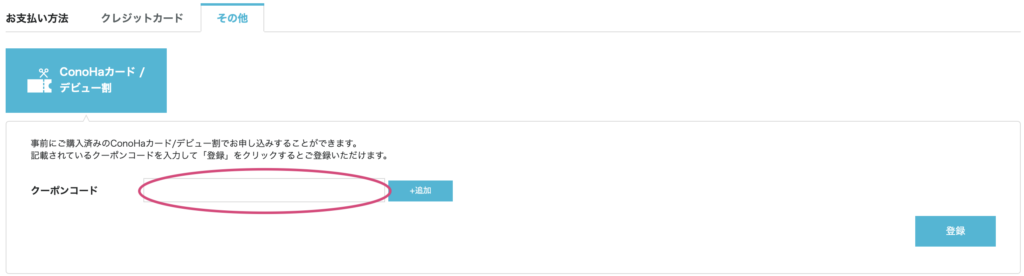
お支払い方法は「クレジットカード」か「その他」のどちらかを選択します
※「その他」はConoHaカードを事前に購入してから支払いをするという方法になっています

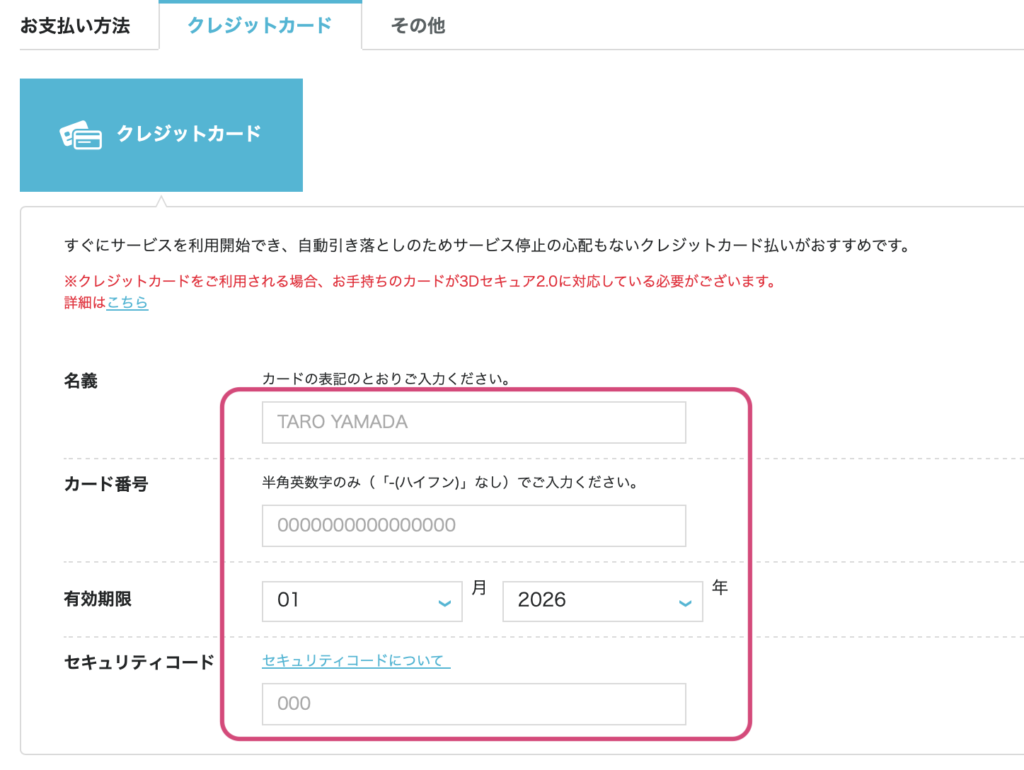
今回は継続するのが楽なクレジットカード支払いで登録していきます
・「クレジットカード」のタブを選択し、赤枠の中の情報を入力していきます

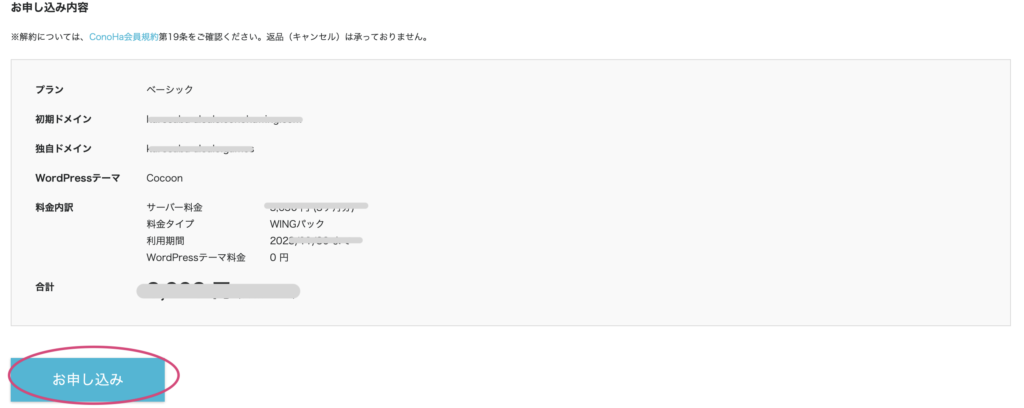
入力画面下のお申し込み内容を確認して、「申し込み」をクリックする

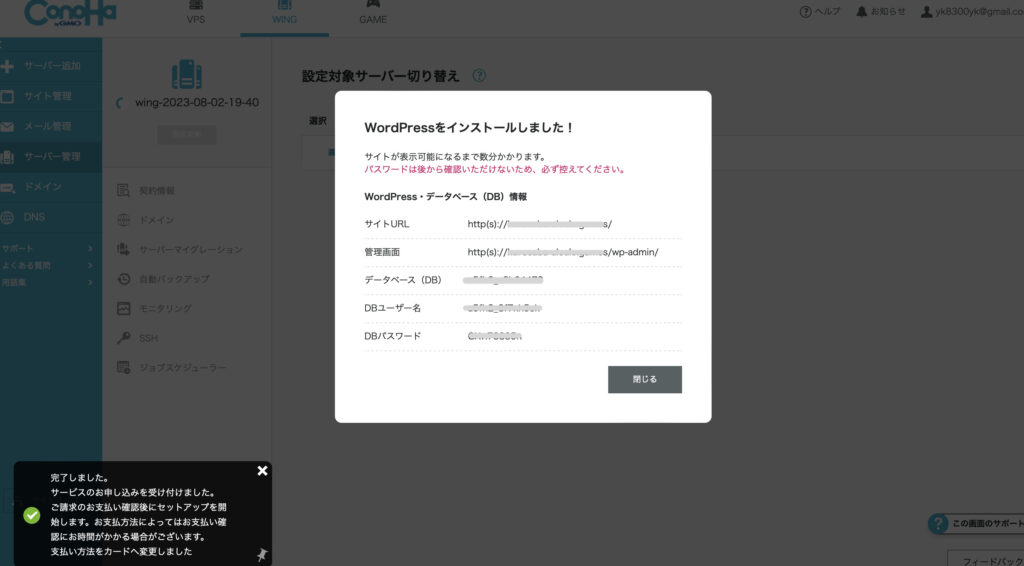
以下の画面が出てきたら完了です!


やったー!これで自分のブログが出来上がりました!
ここに記載してあるDBユーザー名やDBパスワードは通常使うことはほぼないのですが一応メモをしておきましょう。
SSLの設定

次はSSLの設定ですが、こちらは自動でやってくれます
SSLとは・・・SSL(Secure Socket Layer)インターネット上で、Webサイトとそのサイトを閲覧しているユーザとのやりとりを、暗号化して送受信する仕組み。第3者からの「盗み見」などを防止します。
では、SSL化を確認するページを開いていきましょう
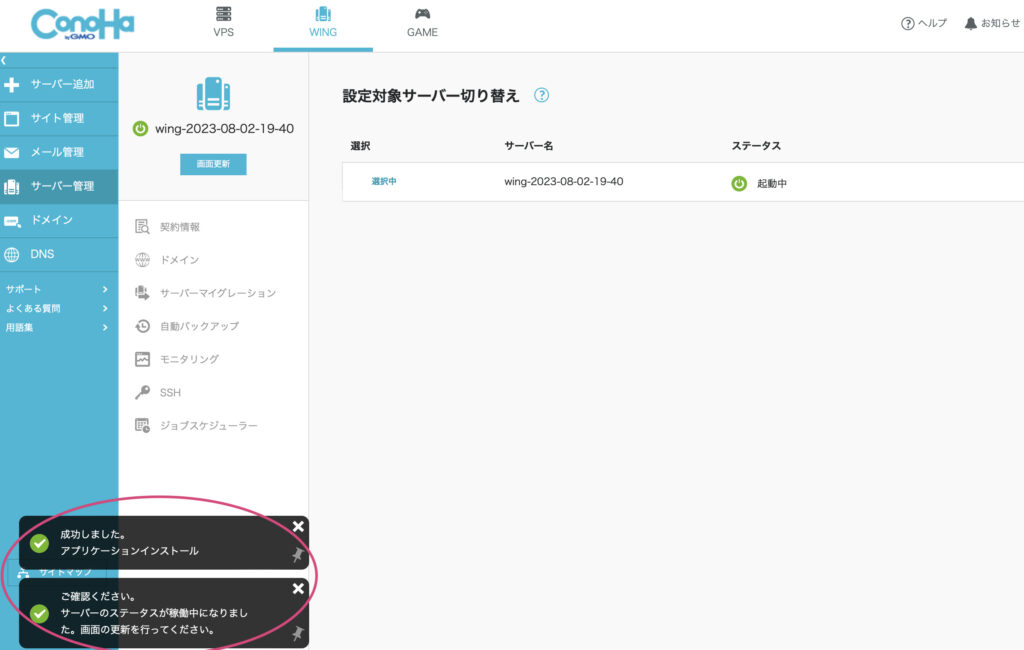
登録完了後はこちらの画面↓が表示されています

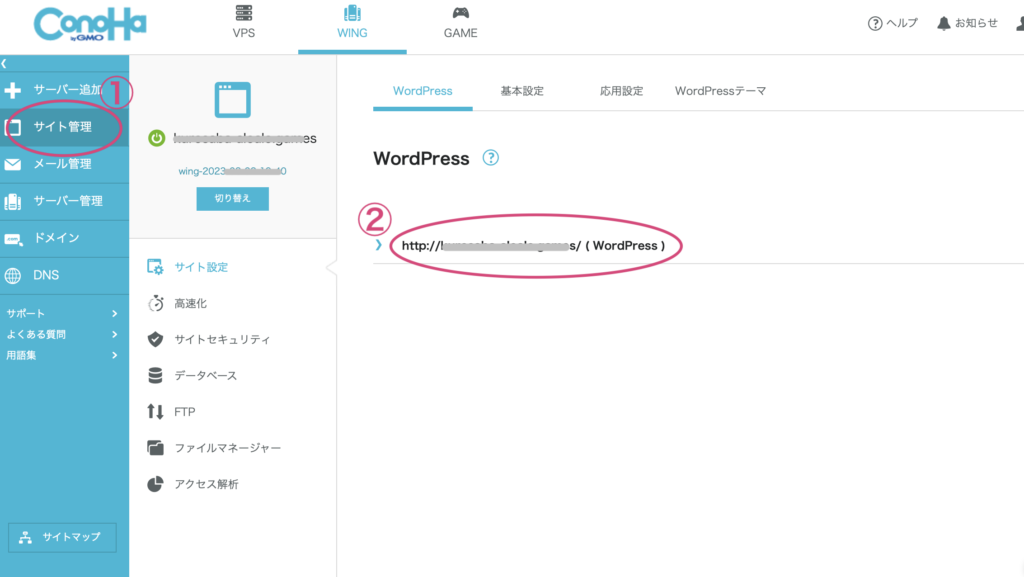
左側のメニューバーから①サイト管理 → ②自分のURL をクリックします

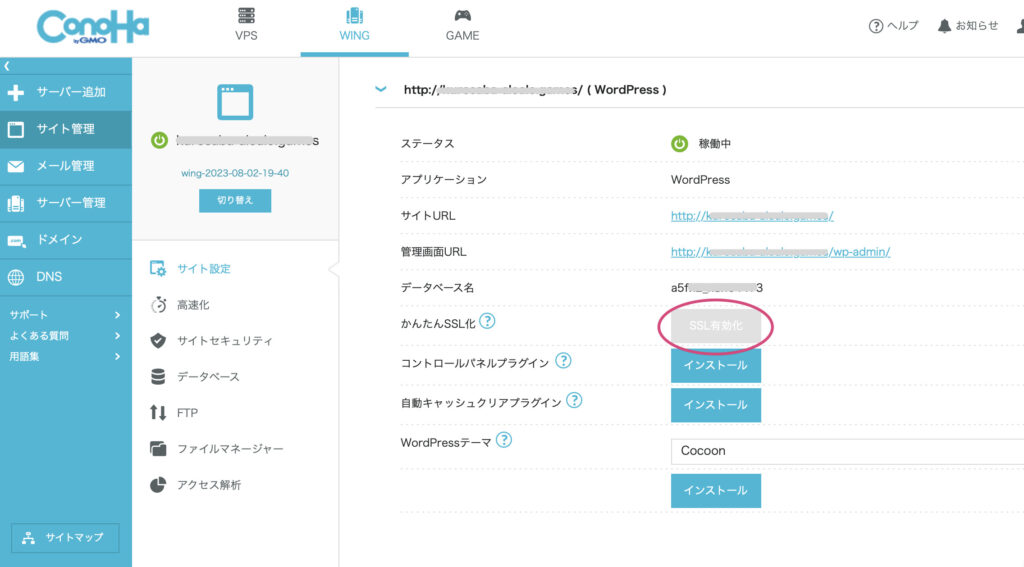
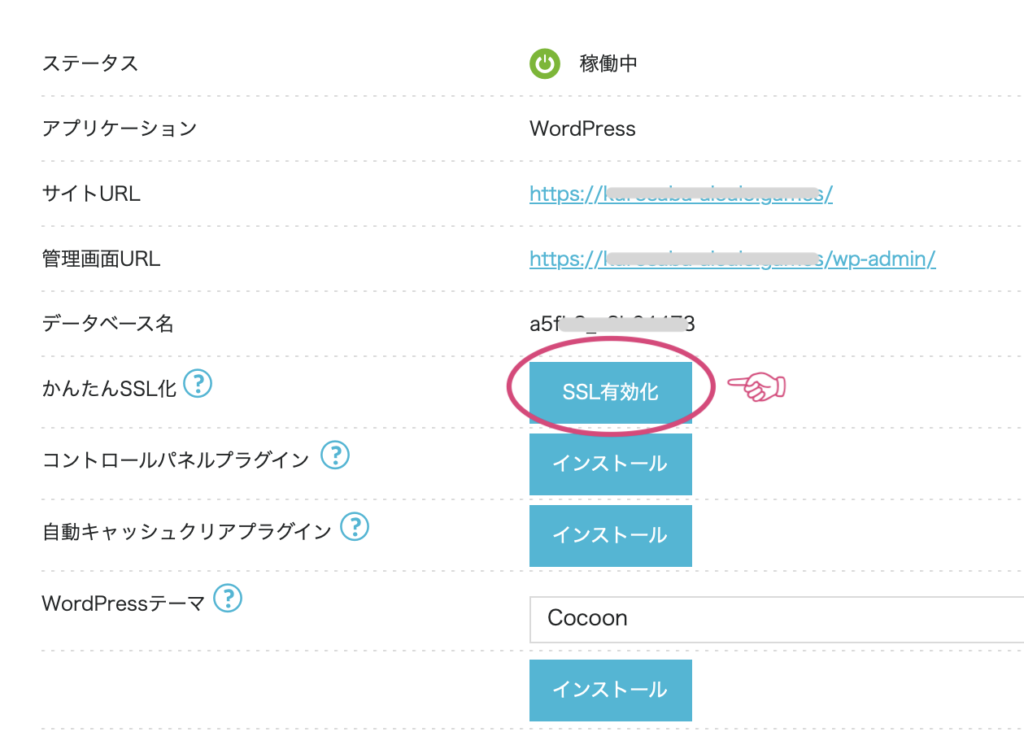
このような画面が出てきますので、真ん中あたりにある「簡単SSL化」のボタンが今はグレーですが、青になるのを待ちます。待ち時間は約30分〜4時間程度です


ちなみに私は1回目40分、2回目3時間ほどでした。その時によって変わるようなので気長に待ってみましょう
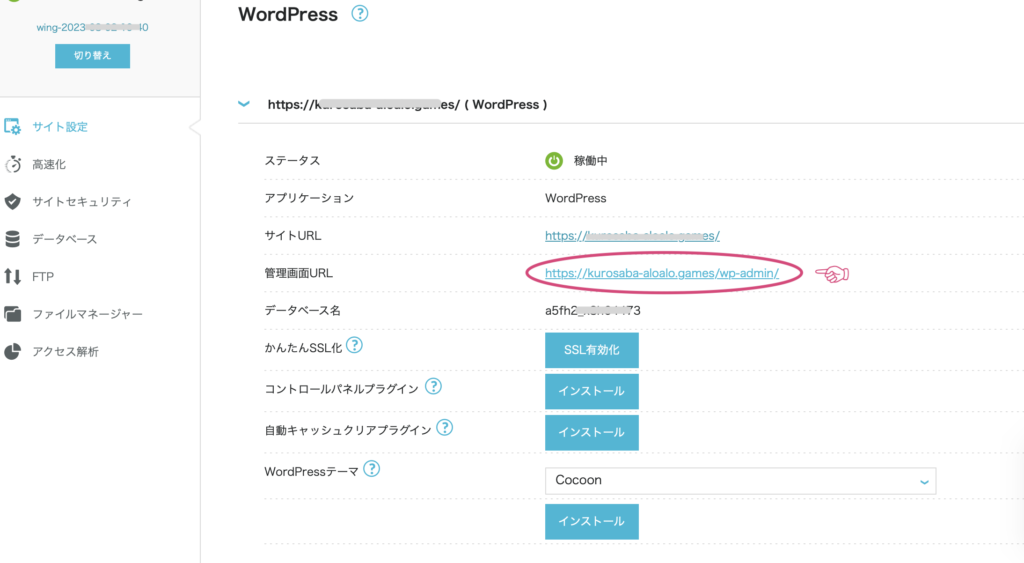
ボタンが青くなったらSSLの設定は完了です!

WordPressを開いてみよう
では、いよいよ完成した自分のWordPressを開いてみましょう
ブログを書き始めるのに必要な、最低限の設定も一緒に行なっていきます
WordPressの設定(初期)
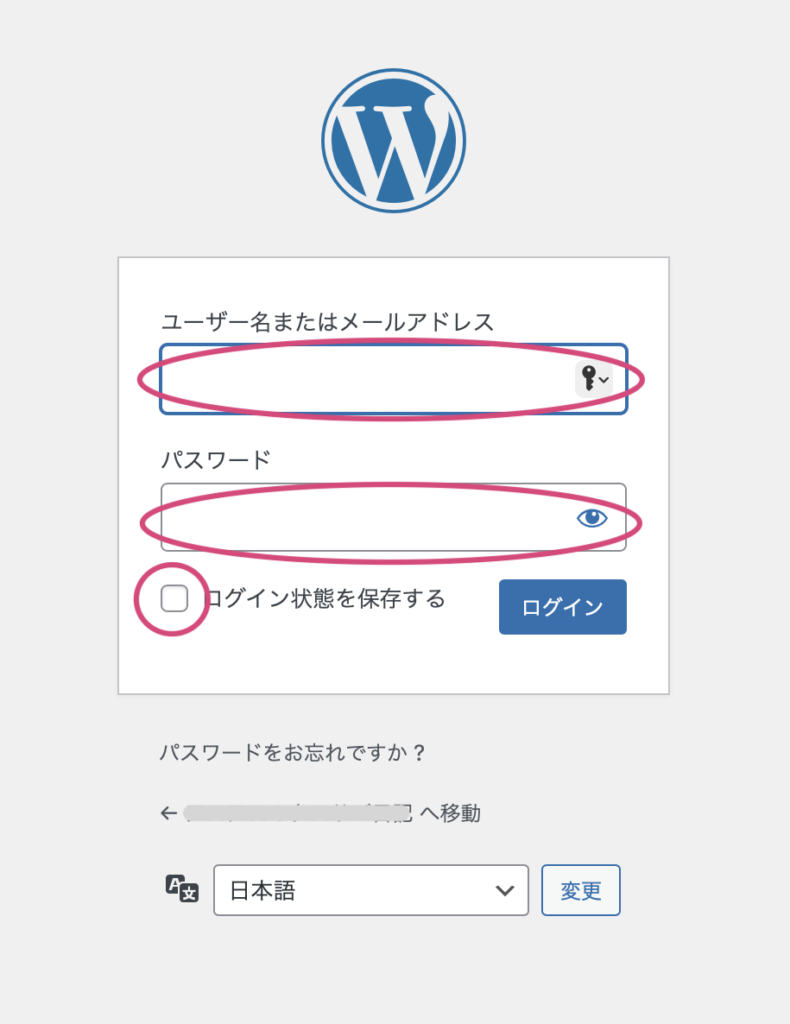
「管理画面URL」をクリックします

先ほど決めたWordPressの「ユーザー名」と「パスワード」を入力します
ログイン状態を保持するにチェックを入れておきましょう
「ログイン」をクリックします

すると、自分のWordPressの管理画面が出てきます

ダッシュボードとは・・・サイトの管理やカスタマイズを行なっていくページ。WordPressにおいての管理画面のこと
パーマリンクの設定
最初に行なっておきたい事としてパーマリンクの設定があります
パーマリンクとは・・・Permanent Link(パーマネントリンク)の略で意味は「永久的なリンク」です。Webサイトの各ページに対して個別に設定されるURLのことで、名前の通り一度決めたら変更することはあまりありません。変更すると、その記事やページに対する外部サイトからのリンクが無効になってしまったりしますので、変更時は注意が必要です。
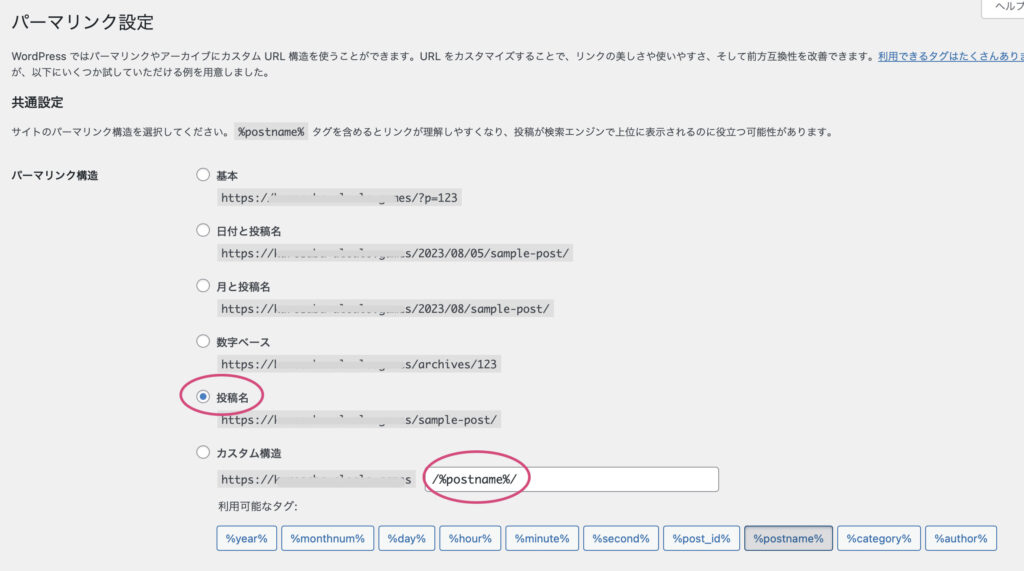
「ダッシュボード」 ⇨ 「設定」 ⇨ 「パーマリンク」をクリックします

下から2番目の「投稿名」のところにチェックを入れます
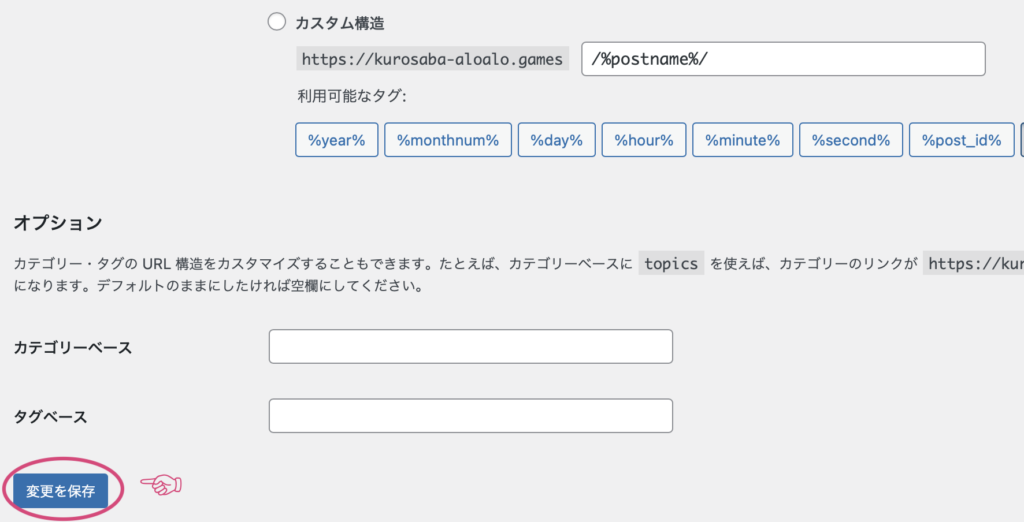
そして、「カスタム構造」の左に「/%postname%/」と表示されていることを確認します

下にある「変更を保存」をクリックします ※忘れないように

以上でパーマリンクの設定は完了です!
プラグインの設定
あとは、最低限のプラグインを設定していきます
プラグインとは・・・簡単にいうと「拡張機能」のこと。WordPressにさまざまな機能を追加しカスタマイズするためのツールのことです。目的に合わせて追加したり削除したりしていきます
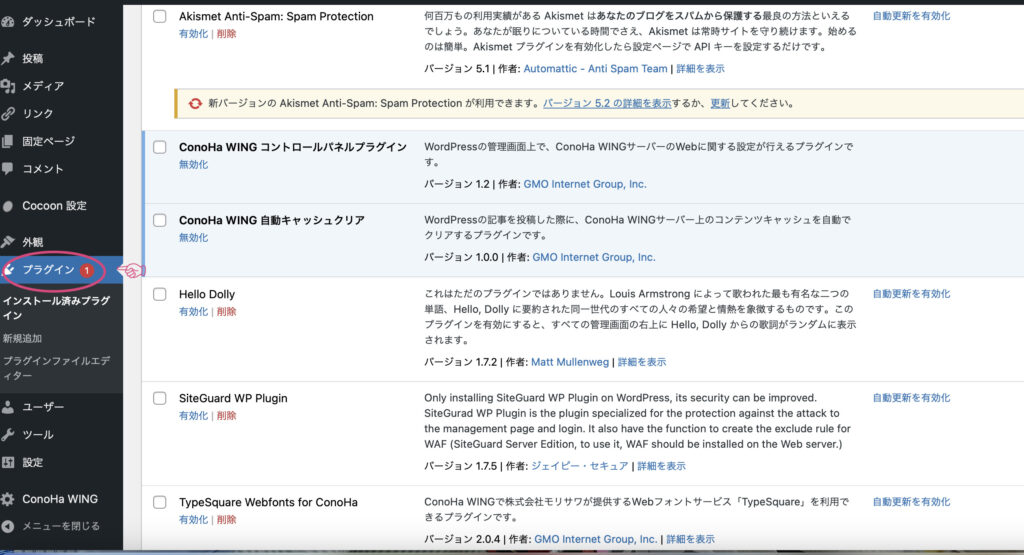
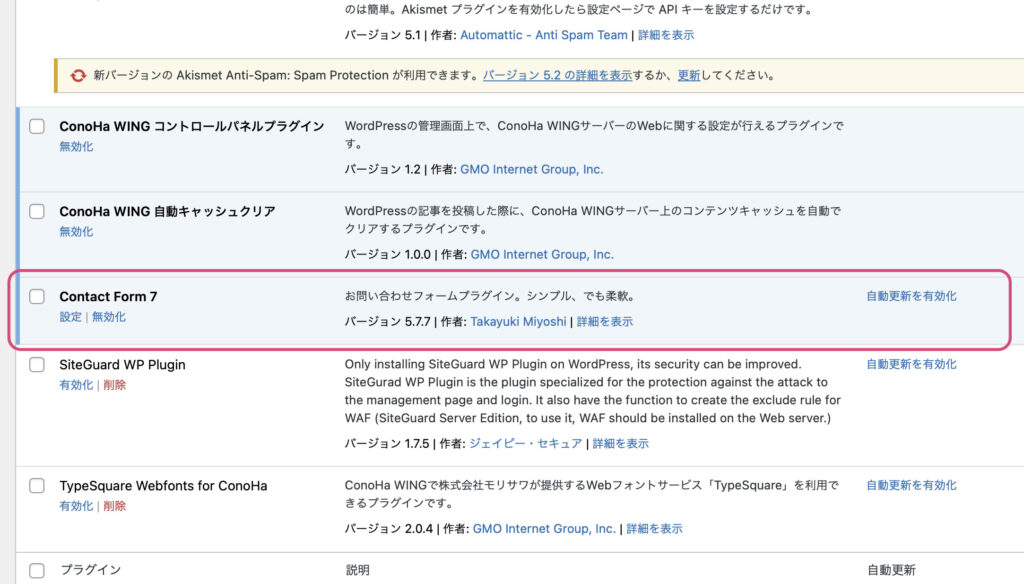
「ダッシュボード」⇨「プラグイン」を開きます

すると、あらかじめ6つほどのプラグインが初期の状態でインストールされています
※青色が付いているものはすでに「有効化」されているものになります
- Kismet Anti-Spam:Spam Protection
- ConoHa WING コントロールパネルプラグイン
- ConoHa WING 自動キャッシュクリア
- Hello Dolly
- SiteGuard WP Plugin
- TypeSquare Webfonts for ConoHa
✔️残しておきたい&有効化しておきたいもの
・「ConoHa WING 自動キャッシュクリア」
→自動でブログを速度アップしてくれるプラグイン
✔️とりあえずそのまま残しておいてもよいもの
・「Kismet Anti-Spam:Spam Protection」
→スパムコメント防止プラグイン。コメントを使用するなら入れておきたい
・「ConoHa WING コントロールパネルプラグイン」
→サーバー内の設定をConoHa WINGの管理画面で行えるようになるプラグイン
・「TypeSquare Webfonts for ConoHa」
→数多くのフォントが使えるようになるプラグイン。無くても十分大丈夫だが、こだわりたい人には◎
✔️使うことが無いので削除しておきたいものが
・「Hello Dolly」になります
→ミュージカル「hello Dolly」の主題歌の歌詞が管理画面に表示されるという謎のプラグイン
【プラグイン削除方法】⇨有効化されていない状態なので赤文字の「削除」をクリック

メッサージが出てきますので「OK」を選択します
以上で削除完了です

もし、迷ったらいつでも変更できるのでそのままにしておいても問題ありません
追加しておきたいプラグイン
初めに導入しておきたいおすすめのプラグインがこちらの4つです
EWWW Image Optimizre

画像圧縮のプラグインになります。画像データをそのまま使用してしまうと容量が大きいために、ブログの表示速度が遅くなったりと重くなってしまいます。
このプラグインを使うと画像を劣化させることなくアップロード時に自動で圧縮してくれますので導入必須となります。
Contact Form 7

お問い合わせフォームを作成できるプラグインになります。Googleアドセンスやアフェリエイトの審査時に重要となってきたり、収益化を目指す上では必ず必要となってきますのでぜひ導入しておきましょう。
XML Sitemaps Generator for Google

XMLサイトマップを自動生成することができるプラグイン。SEO対策には必須となります。サイトマップがあると検索ユーザーやGoogleクローラーにサイト構造をわかりやすく伝えられるので、検索してもらいやすいメリットがあります。
SEOとは・・・Search engine optimization(検索エンジン最適化)の略。サイトの内容をわかりやすくすることでGoogleなどの検索エンジンからWebサイトへの流入を増やす為のさまざまな手法の総称
WP Multibyte Patch

日本語利用時に文字化が起きないようにするプラグインです。WordPressは元々英語が標準だったので日本語のようなマルチバイト文字では文字化け等の不具合が起きる時があります。あとはこのプラグインを使うとブログ内で全角スペースの利用が可能になります。必須ではありませんが、導入をおすすめします
【プラグインの導入方法】
今回は実際に「Contact Form 7」を追加してみながら解説していきます
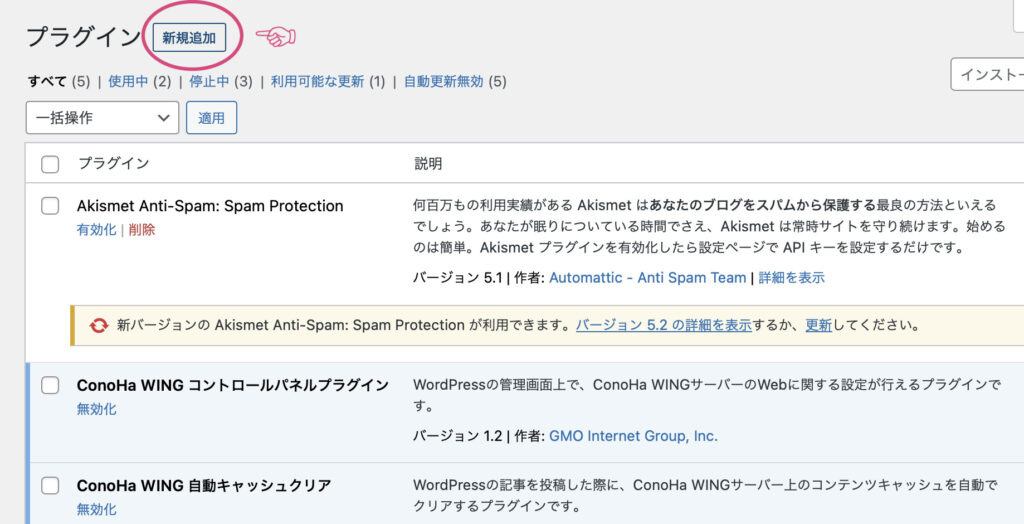
プラグインのページの上部にある「新規追加」をクリックします

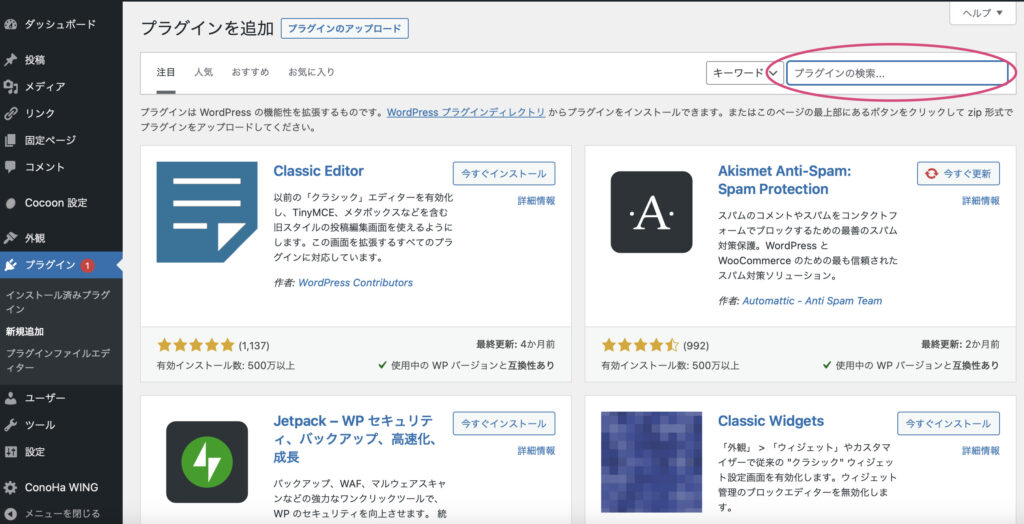
左上の検索欄にキーワードを入れていきます

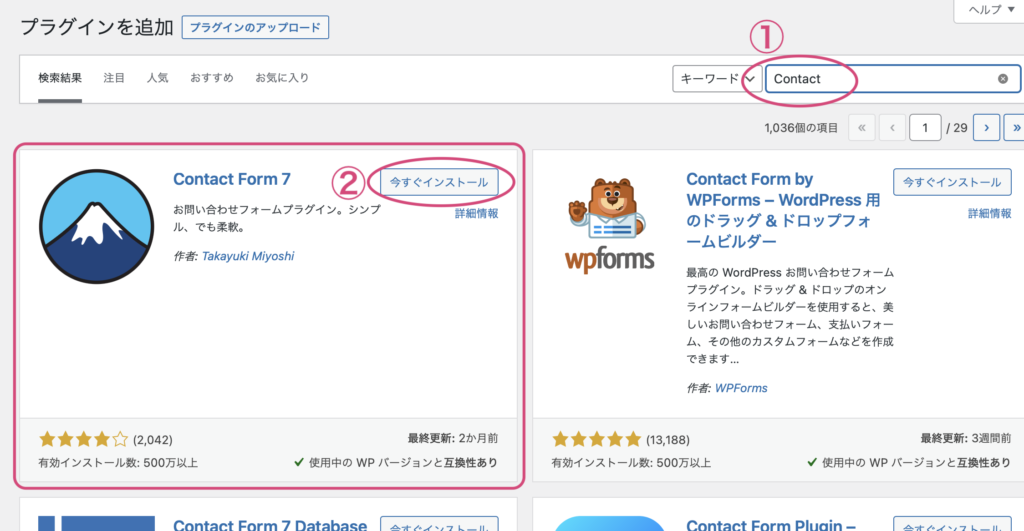
①「Contact」と入力します
入力すると、下に候補が出てくるのでContact Form 7を探します
②「今すぐインストール」をクリック

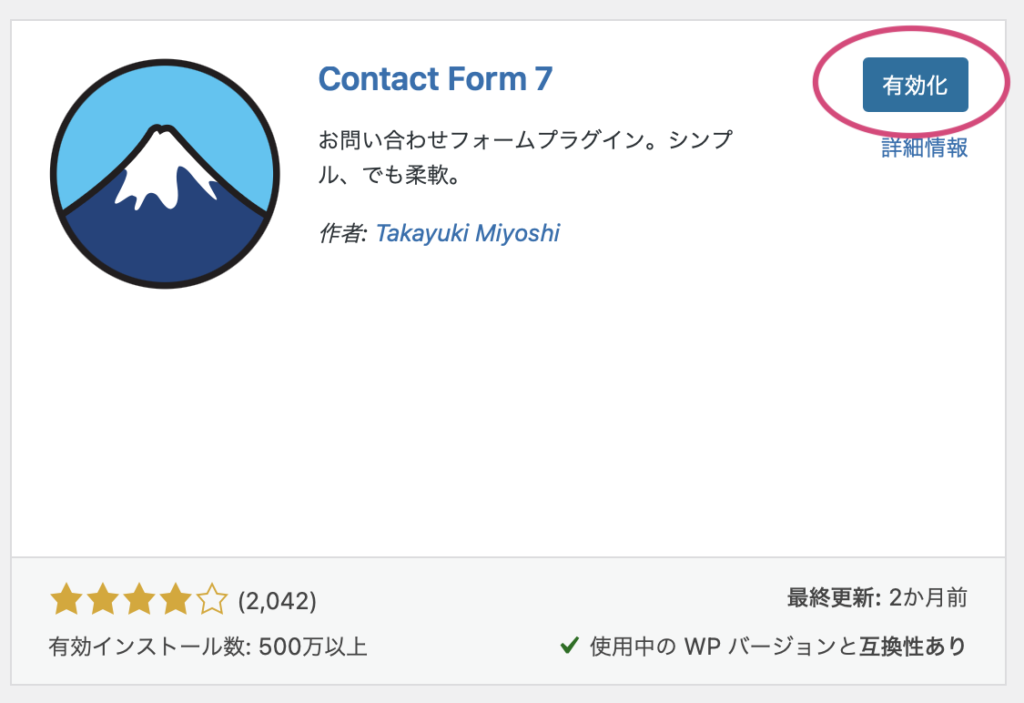
インストールが終了したら「有効化」をクリック

先ほどのプラグインのページに「Contact Form 7」が青色で表示されていましたらOKです!

以上でプラグインの導入は完了になります

同じように、必要だと思うプラグインを追加していきましょう!
※プラグインの入れすぎに注意
ついつい便利なのでたくさん入れたくなりますが、機能が重複してしまったり・サイト自体が重きなってしまったり・WordPressとの相性が良くなかったり等の理由で不具合が発生する場合がありますので、入れすぎには注意が必要となることがあるので覚えておきましょう
テーマ(Cocoon)の設定
サイトの見た目に関する設定を行なっていきます
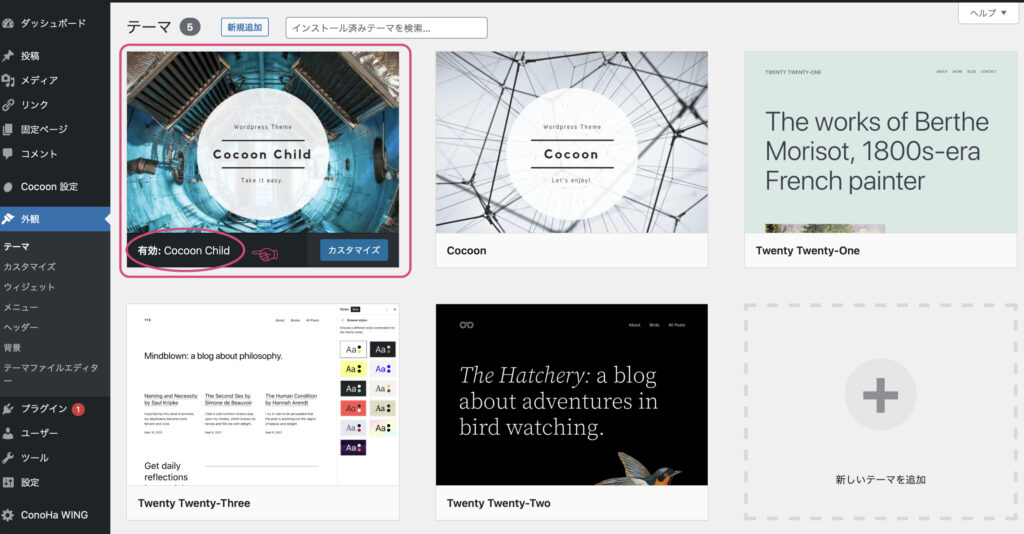
「ダッシュボード」⇨ 「外観」を選択します
ここの「テーマ」画面で色々なテーマをインストールすることができます


こちらは、WordPress簡単設定で「Cocoon」を選択していたので、すでにCocoonとCocoon childのテーマがインストール済みとなっていますね
「Cocoon Child」の左下にある「有効化」をクリックして表示が「有効」になった事を確認します
これでテーマの設定はOKです!
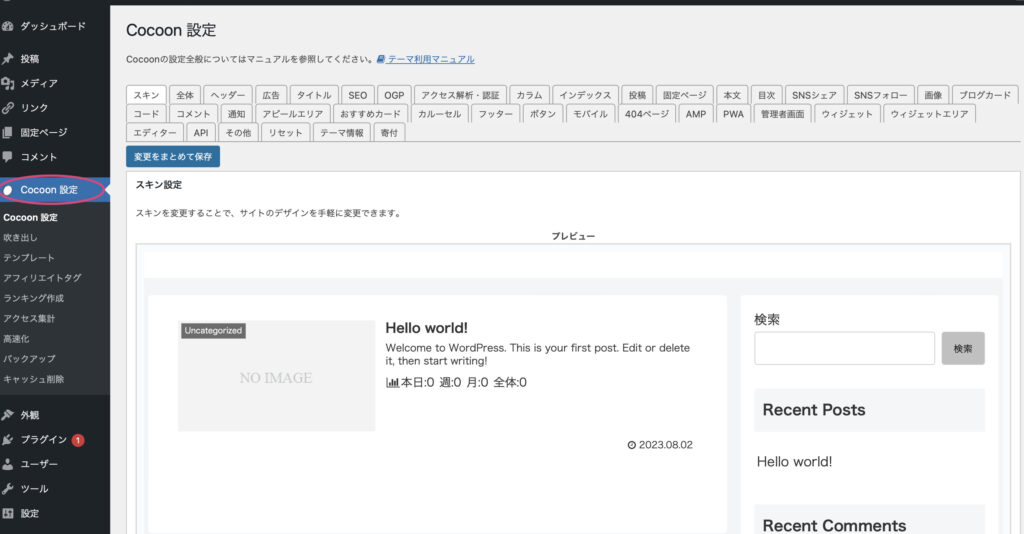
「Cocoon設定」
テーマにCocoonを選択すると、ダッシュボードに「Cocoon設定」という項目が出てきます
ここではサイトの見た目に関するさまざまなカスタマイズや設定をすることができるようになっています
画面中央から下に最初は、何もしてない状態の自分のサイトの見た目が表示されています

では、この初期サイトの見た目を変えていきましょう
色々な方法がありますが、一番簡単な方法が「スキン」で変更することです

まずは、試しに「スキン」を使って変更してみよう
スキンは上部メニューの一番左の角にあります
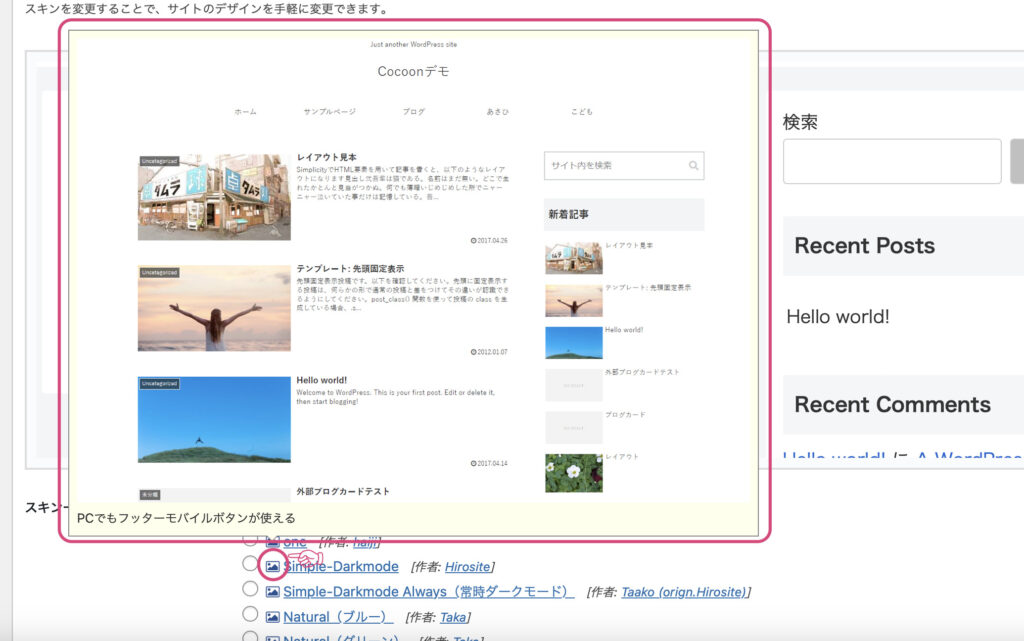
「スキン」を選択してみましょう

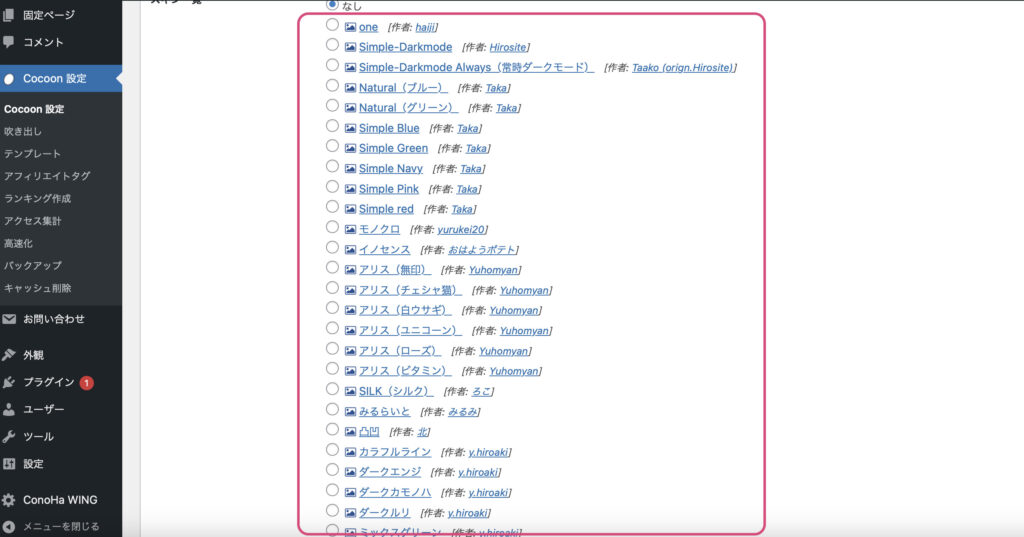
このように「スキン一覧」が表示されます

画像マークにカーソルを合わせるとサンプル画面が上に表示されます

色々な雰囲気の違うテーマが、たくさんあるのでぜひ自分の好みに合ったものを探してみましょう
決まったら画像ボタン左の丸にチェックを入れます

画面左下の「変更をまとめて保存」をクリックします

これでスキンの変更は完了です!
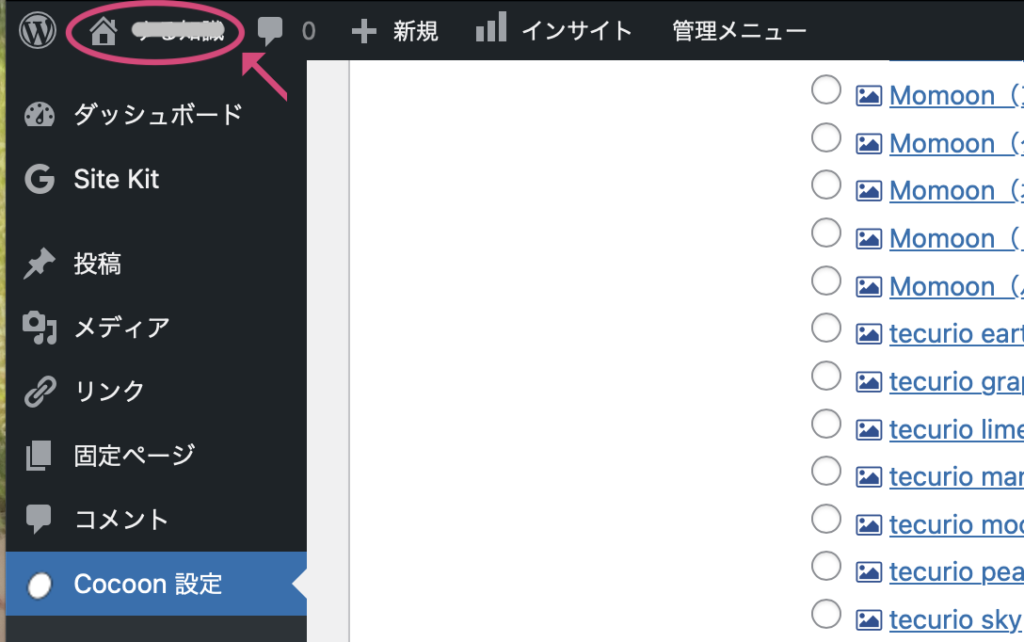
ダッシュボードの上の「家のマーク🏠」に自分のサイト名があるのでそこをクリックしてみましょう

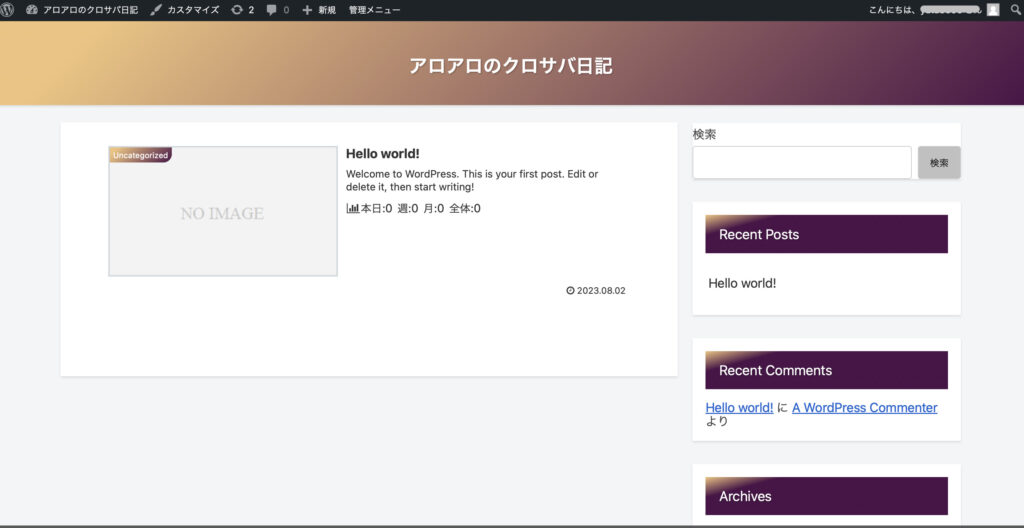
そうすると、変更後のサイトの見た目が確認できます

※papachi-niの新規ブログです

おー!!なんかブログらしさが一気に出てきました!
以上でスキンでの見た目変更は完了です
まとめ
お疲れさまでした!
これで一通り簡単な設定は完了しましたので
ブログ記事を書くことができるようになりました!
最初は「何の記事を書こう?」と分からないことだらけだと思いますが、まずはとりあえず記事を書いていくということが大切です。例えば一番書きやすい自分自身のプロフィールなどを試しに書いてみましょう
あとは、収益化の為に今後やっていくこととして以下のようなものがあります(一例)
【今後徐々にやっていくこと】
・Gooogleサーチコンソール・アナリティクスの設定
・各種アフェリエイトサービスへの登録
・Googleアドセンス申請
・サイトの整備
・SNSとの連携
最初は聞き慣れない言葉ばかりなので、慣れてきたら進めていきましょう
ブログに関しては、ネットで検索すると本当に沢山の解説ブログ・記事が出てきますのでどんどん参考にしていきましょう
今後、上記についての分かりやすい解説記事も作成予定です!

ブログ開設おめでとうございます!
最初は本当に分からないことだらけだけど、「とりあえずやってみる」から始めていってみましょう!←これが本当に大切
やっているとだんだんわかるようになってくるので安心して進めていってね!
もし、この記事で分からないことがあった時は、amichi-niのX(旧Twitter)にご相談下さい↓
\フォロー無しでもお答えします/
今後も楽しみながら頑張っていきましょう!!
ではでは〜
【GOM Mix】簡単に使える無料動画編集ソフト



コメント